| Ders 19 - Ajax Security > Insecure Client Storage | |||||
| AJAX Security ünitesinin son dersi olan
Insecure Client Storage(Emniyetsiz İstemci Depolaması) dersinde istemci taraflı yapılan input denetlemenin sakıncasından ve alışveriş sitelerinin sipariş edilen ürünlerin fiyatlarını istemci tarafından alarak hesaplamasının sakıncasından bahsedilecektir.
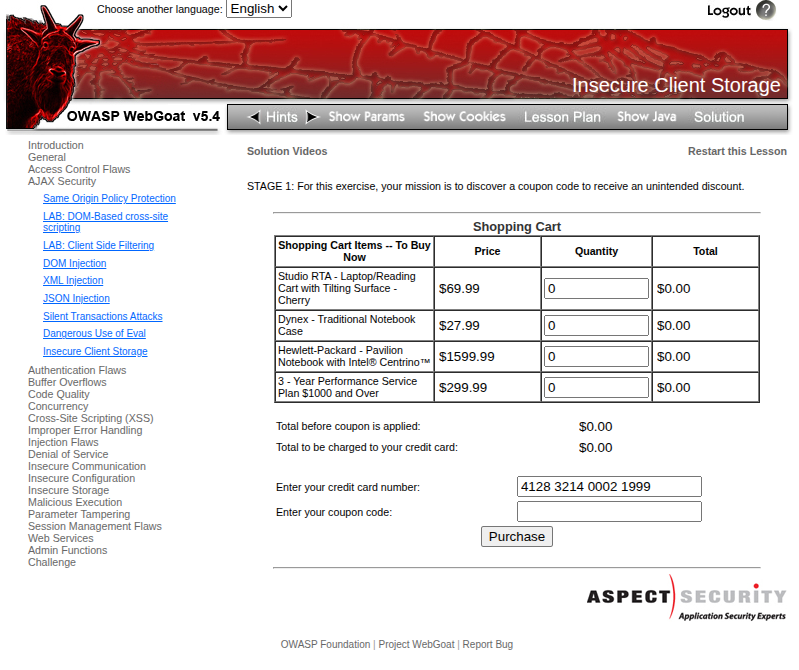
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
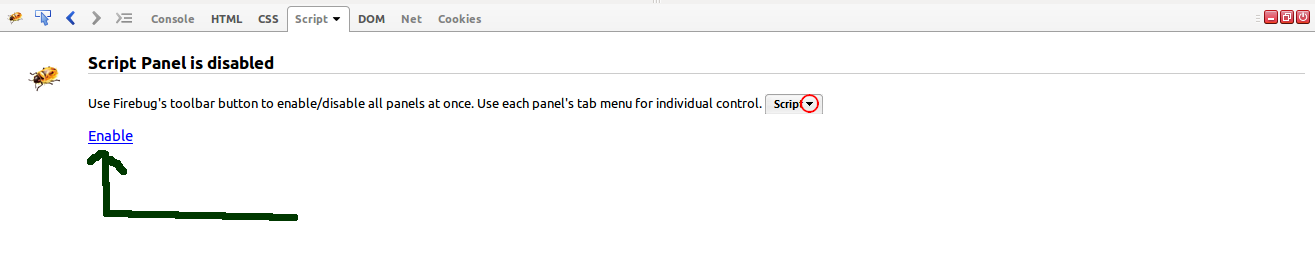
Bu ders iki aşamadan oluşmaktadır. İlk aşamada hedefiniz indirim sağlayan bir kupon kodunu ele geçirerek satın alma işlemi yapmaktır. İkinci aşamada ise hedefiniz istemci taraflı denetleme mekanizmasının kullanımını sömürüp(exploit edip) bir ürünü sıfır ücretle satın almaktır. AçıklamalarDaha önceki derslerde de dendiği üzere tüm input noktalarını sunucu tarafında bir denetlemeye tabi tutmak her zaman iyi bir alışkanlıktır. Denetleme mekanizmasını istemci tarafında kurmak demek tersine mühendislik yapmaya çalışanlara karşı bir açık vermek demektir. Çünkü eğer denetleme mekanizması istemci tarafında sözgelimi javascript komutları ile yapılırsa bu denetleme mekanizması sayfayı görüntüleyen her bir kişi tarafından fare sağ tıkı sonrası "Sayfanın Kaynağını Göster" diyerek görüntülenebilir. Dolayısıyla kötü niyetli bir kimse bu kodları tarayıcısının konsolundan eliyle değiştirerek denetlemeyi tamamen kaldırabilir. Bu yüzden kullanıcının eliyle müdahil olamayacağı bir tarafta denetleme mekanizması kurulmalıdır. O da sunucudur.Bu ders boyunca Firefox'un bir eklentisine ihtiyacımız olacaktır. Eklentinin adı Firebug. Bu eklentiyi firefox tarayıcısının penceresi açıkken CTRL+SHIFT+A kombinasyonuna basarak gelen ekrandan aratıp bulabilir ve indirebilirsiniz. Firebug'ı kurduktan sonra çalıştırmak için yapmanız gereken tek şey daha önceleri tarayıcı konsolunu açmak için kullandığımız F12 tuşuna basmaktır. Böylece artık konsolumuz Firebug olmuş oldu. Firebug'ın aktifleştirmemiz gereken bir özelliği mevcuttur. Bunun için konsol ekranındaki Script sekmesine tıklayınız ve ardından gelen arayüzdeki Enable linkine tıklayınız. 
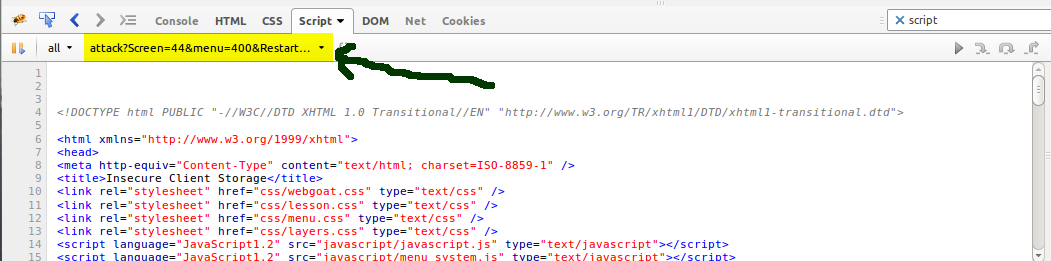
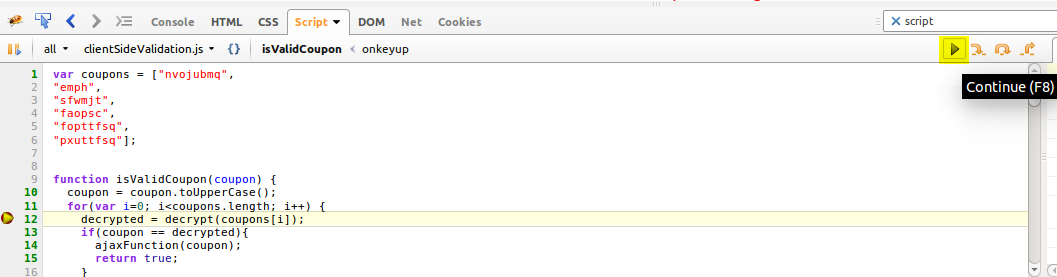
Bahsedilen işlemleri yaptıysanız dersi çözmek için hazırsınız demektir. Dersin ÇözümüStage 1Firebug'ı F12 ile başlatın. Tarayıcının altında beliren dikdörtgen penceredeki Script sekmesine tıklayın. Ardından istemci taraflı denetleme mekanizmasını irdeleyebilmek için aşağıdaki resimde sarı ile vurgulanmış sekmeye tıklayın ve clientSideValidation.js dosyasını seçin. Bu dosyayı seçtik, çünkü ismine bakacak olursanız zaten bizim odaklandığımız görevi ifade ediyor(ClientSideValidation => İstemci Taraflı Denetleme). 
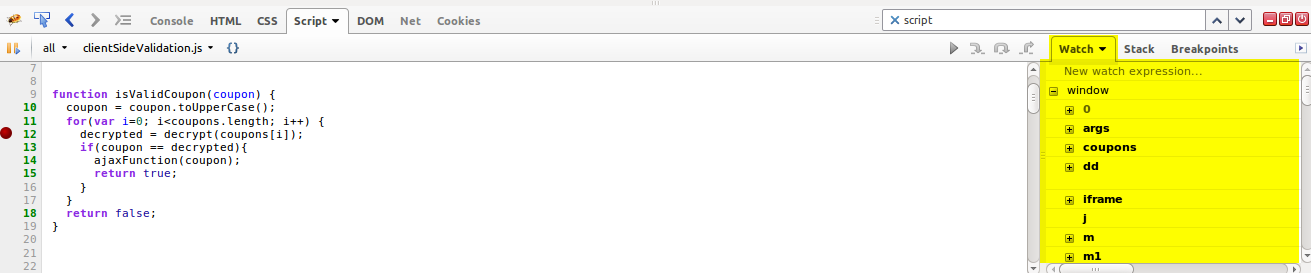
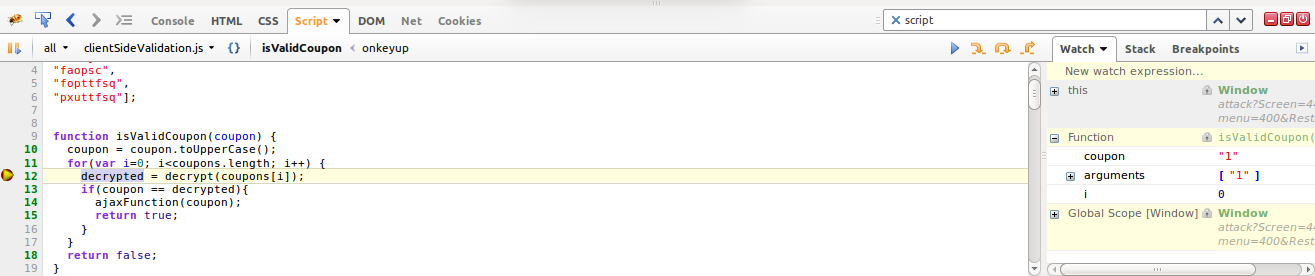
clientSideValidation.js seçildikten sonra içindeki kodlar konsola yansır. O kodları dilerseniz inceleyebilirsiniz. Biz dersin çözümüne odaklanacağımız için sadece belirli noktasına değineceğiz. Şimdi clientSideValidation.js dosyasının 12. satırına toggle koyun. Bunu yapabilmek için 12. satır yazısının üzerine bir kez tıklamanız gerekmektedir. Böylelikle yuvarlak, kırmızı bir simge 12. satırda belirecektir. Toggle ile biz sistemin çalışma akışını durdurabilmekteyiz. Yani bu javascript dosyası tarayıcıda çalıştırılacağı zaman tarayıcı dosyayı derlemeye toggle'a kadar başlar ve sürdürür, fakat toggle'da durur, devam etmez. Yani tümünü derle(ye)mez. Bunu niye yaptık diye bir soru kafanıza gelmiş olmalı. Bunu şunun için yaptık: Toggle ile durdurduğumuz satırda var olan değişkenlerin değerlerini yakalayabilelim, izleyebilelim diye yaptık. Toggle'ı koyduğumuz satırın ehemmiyetine değinecek olursak 12. satırda ekrandan girilen kupon kodu ile sistemde depolu indirim kuponlarının bir kodu kıyaslanmaktadır. Biz bu satırı izleyerek bizim girdiğimiz kupon kodu ile kıyaslanan doğru kupon kodunu görebiliriz. İzleme işini Firebug'ın Watch tool'u yapmaktadır. Bu aracı konsol ekranının sağ bölmesinde görebilirsiniz. 
Şimdi ders ekranındaki "Enter your coupon code:" yazan yerin yanındaki metin kutusuna birkaç rakam girmeyi deneyin. Siz girerken clientSideValidation.js dosyasındaki isValidCoupon() fonksiyonu tetiklenecektir. Fakat fonksiyon tamamen çalışmayacaktır. Çünkü toggle buna engel olacaktır. Toggle bu akışı durdurduğuna göre artık Watch'a bakmanın sırası gelmiştir. Toggle'ı koyduğumuz satırda dikkat ederseniz decrypted adlı bir değişken vardır. Bu değişkeni Watch'da aratalım ve değerini bularak kupon kodunu elde edelim. Bunun için aşağıdaki resimde sarı ile vurgulanan alandaki derlemeyi sürdür butonuna tıklayın(Her ne kadar sürdür desek de toggle yine engel olacaktır). 
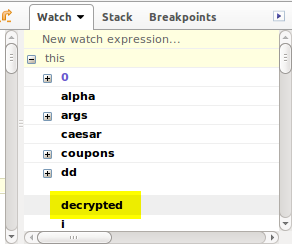
Sonra Watch bölmesindeki [+]this sekmesine tıklayın. 
[+]'ya tıkladıktan sonra aşağı doğru açılan değişkenlerden decrypted değişkenini görmüş olmalısınız. 
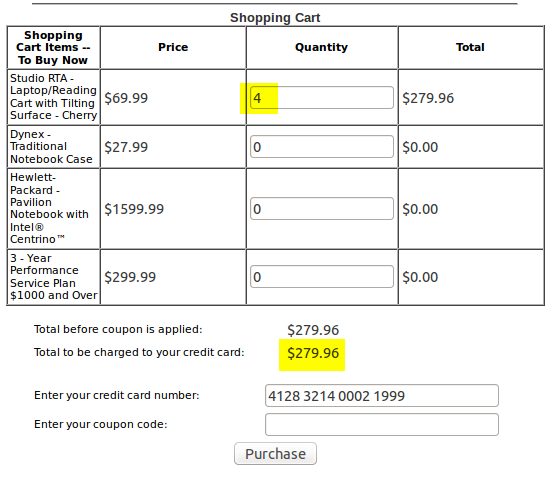
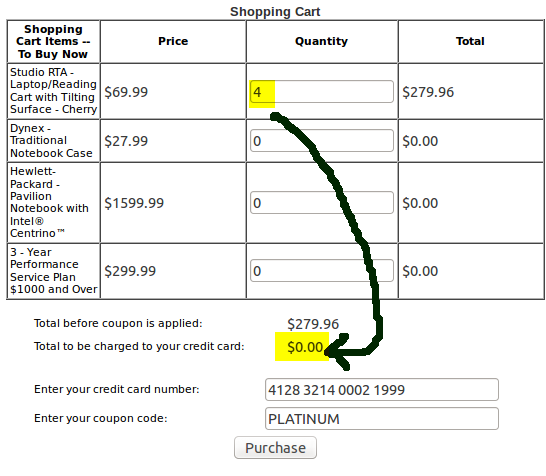
decrypted değişkenine çift tıklayarak değerini görebilirsiniz: "PLATINUM". Kupon kodu olan PLATINUM yazısını ders ekranındaki "Enter your coupon code:" ifadesinin yanında yer alan metin kutusuna girip Purchase butonuna tıklayınız. Böylelikle Aşama 1'i tamamlamış bulunmaktasınız. Sonuç Görüldüğü üzere kullanıcının girdiği kupon kodunun doğruluğunu istemci tarafında yapmak demek elimizle indirim kuponunu vermek gibi bi'şey demektir. Firebug gibi nadide yazılımlar sayesinde de armut düş ağzıma düş gibi bir durumla karşı karşıyayız. Bu aşamadan çıkarılacak ders şudur: Kupon gibi, şifre gibi,... çeşitli hassas verilerin doğruluğu istemci tarafında denetlenmemelidir. Sunucu tarafında denetlenmelidir. Bir başka deyişle kupon, şifre,... gibi hassas verilerin doğruluğu javascript komutları ile denetlenmemelidir. PHP, ASP.NET, JSF gibi web programlama dilleri ile denetlenmelidir. Stage 2 Ders ekranında sıralı ürünlerden birinin fiyatını sıfırlayıp o ürünü almayı deneyeceğiz. Gördüğünüz üzere fiyatlar readonly formatında bize sunulmuş. Yani üzerinde değişiklik yapamıyoruz. Fakat bu readonly özelliği sonuçta kodla sağlanacağı için kodu manipule ederek fiyatı değiştirebiliriz. Öncelikle bir tane ürünün adedine mesela 4 sayısını girin. 
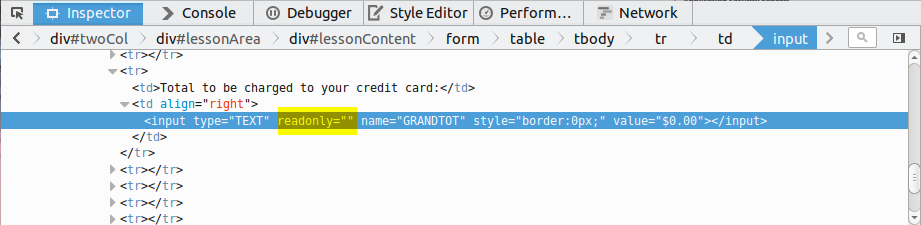
Sonra "Total to be charged to your credit card:" yazısının yanındaki otomatik olarak hesaplanan fiyata sağ tıklayın ve Inspect Element(Öğeyi Denetle) ya da Inspect Element With Firebug(Öğeyi Firebug ile Denetle) seçeneğine tıklayın. Açılan konsolda gördüğünüz üzere bir satır seçili halde gelecektir. 
Seçili satır sağ tıkladığımız fiyatın kodudur. Bu satırdaki readonly="" attribute'una(özelliğine) çift tıklayıp backspace tuşu ile siliniz. readonly="" attribute'unu komple sildikten sonra enter'layınız. Artık fiyatı manipule edebilirsiniz. Fiyatı değiştirmek için ders ekranındaki sağ tık ile kodunu değiştirdiğiniz fiyatın üzerine bir kez tıklayın ve rakamları silin. Ardından $0.0 yapın. 
Bu işlemleri yaptığınız takdirde Purchase butonuna basarak dersin aşama 2'sini de tamamlamış olursunuz. Sonuç Bir alışveriş sitesi bu derste olduğu gibi müşterinin seçtiği ürünlerin fiyatlarını istemciden gelen rakamlara göre belirlememelidir. Kendi veritabanında kayıtlı olan fiyat rakamlarını kullanmalıdır. Eğer öyle yapmazsa bu derste olduğu gibi kötü niyetli bir kimse rakamları manipule ederek ucuza, hatta hiç para ödemeden istediği kadar ürün alabilir. |
|||||
 Bu yazı 14.08.2015 tarihinde, saat 19:13:03'de yazılmıştır.
05.10.2025 tarihi ve 05:27:48 saatinde ise güncellenmiştir.
Bu yazı 14.08.2015 tarihinde, saat 19:13:03'de yazılmıştır.
05.10.2025 tarihi ve 05:27:48 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|

